Drawing Additional Map Elements
|
ACG Home |
Instructor Home |
Class Home |
list of tutorials |
As it stands, our map allows viewers to zoom in until they see a close-up
view of our geographical location. We also want to have them zoom back and
see where the Earth sits within the Solar System--just in case the Web ever
reaches transplanetary dimensions. To complete the picture, we'll explore
some of the drawing tools to create some new elements, each on its own layer:
-
A backdrop box with a glowing Sun gradient.
-
A starfield tiled pattern.
-
A few ovals for orbits and planets.
There is a sample of the final version you can
look at (with the Shockwave for FreeHand
browser plugin installed). If you do not have the plugin, here are some
(non-zoomable) snapshots of what the viewers would see:
-
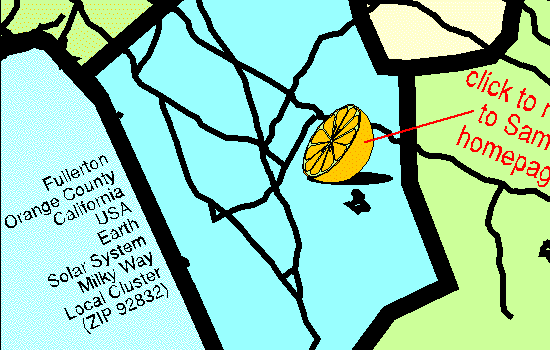
Initially, right after downloading the page with the map:

-
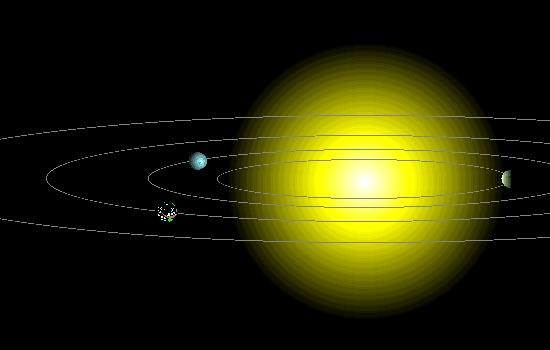
After zooming out (shrinking the image) as far as possible:

-
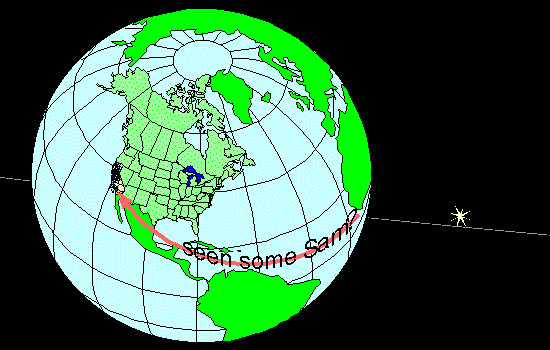
After zooming in (magnifying the image) as far as possible:

After the picture is complete, we will need to prepare it for use on the
Web:
-
Use the Afterburner Xtra in FreeHand to export a compressed FHC file.
-
Create a second HTML file for the web page that will contain the map.
-
It is generally recommended to avoid having multiple media elements requiring
plug-ins on the same page, because this will increase memory requirements
on the viewers' computers. Since our Web pages already contain an animation
requiring the Shockwave for Director plugin, we'll put the map on a separate
page.
-
Add a line to our original HTML file, linking it to the new web page with
the map.
-
Make the new and updated files available on the web server.
Resize and Reposition the Globe Within the Document
-
Launch the FreeHand application and re-open the map file you worked on in
the previous session.
-
Using the Document Inspector (Window menu), position the document page near
the center of the pasteboard. This will let the viewers roam further away
from the Earth before hitting the edge of the Universe (which in this case
is the edge of the pasteboard).
-
In the drawing, make sure that every element is at least partially within
the edges of the page (the solid box with the drop shadow).
-
In the Doc Inspector, make sure the leftmost scale button (next to the Options
menu) is pushed in--this allows you to preview the entire pasteboard in the
box occupying the center of the Inspector.
-
Within the pasteboard preview, drag the small box representing your page
so that it's halfway up the pasteboard. This will be the location of planet
Earth within the entire picture.
-
Since the elements of your map overlapped the page, they too moved to the
center of the pasteboard.
-
Still in the Document Inspector, resize the page. The size and contents of
the document page determine what the browser will display when the map is
first loaded.

-
Make sure the measurement units (in the pop-up at the bottom of the document
window) are set to 'Points'. The size of a typographical point roughly matches
the size of screen pixels at the nominal resolution of 72 dpi.
-
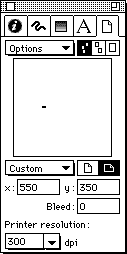
In the Doc Inspector, choose Custom from the page size pop-up menu (below
the pasteboard preview), press the horizontal format button, and enter 550
for the 'x' (width) and 350 for the 'y' (height) dimensions.
-
Unlike GIF and JPEG files, vector images do not take up more space (and download
time) as they are scaled up. The size limit here is dictated by the resolution
of the monitor that most users can be expected to have (640 x 480), minus
the various title, scroll, button, and menu bars.
-
Scale all elements (if necessary), so that the picture of the entire world
fits inside the resized page.
-
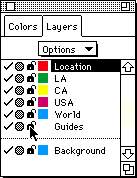
In the Layers panel (Window-->Panels-->Layers), unlock all the layers
(a shortcut to do this is to option-click any of the padlock icons).

-
Edit-->Select-->All
-
Use the Scale tool (2nd from the bottom on the left half of the toolbox)
with the Shift key held down to drag until all elements are proportionally
sized to fit the page.
-
Lock all the layers.
Create New Elements Using Drawing Tools
-
Create a new layer for the outer space background.
-
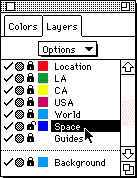
In the Layers panel, use the 'New' command in the 'Options' pop-up to create
a new layer.
-
Double-click the name of the new layer and enter the new name 'Space'. Press
Enter.
-
Drag the name of the 'Space' layer down and release just below the 'World'
layer.

-
Make sure that 'Space' is the only unlocked layer, and that it is the active
layer (its name is highlighted).
-
Draw a box filling the entire pasteboard. Use a gradient fill to suggest
the appearance of a glowing Sun.
-
Use the magnification pop-up menu (bottom-left of the document window) to
zoom out all the way (6%).
-
Choose the Rectangle tool (2nd from the top on the left half of the toolbox)
to click at one corner of the pasteboard (where the white background changes
to gray in the document window) and drag to the opposite corner.
-
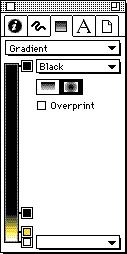
In the Fill Inspector (the middle tab at the top of the Inspector window),
choose 'Gradient' from the top pop-up menu. Press the Radial gradient button
(the one on the right, below the color pop-up). This should fill the box
with a smooth gradation from white (at the center) to black (at the edge).
-
In the Color List panel (Window menu) find the white swatch box and Option-drag
it to where you would like to position the Sun. This will set the center
of the gradient.
-
In the Fill Inspector, drag the black swatch box next to the top of the color
ramp and drag it down along the edge of the color ramp itself. When
you release the mouse button, a second black swatch box will appear. Drag
this second black box towards the white box at the bottom of the color ramp
to adjust the size of the Sun.
-
For a sunnier look, use the Color Mixer panel (Window menu) to define a bright
yellow color. then drag the resulting color sample to the Fill Inspector,
creating a yellow swatch box next to the color ramp, between the black and
the white boxes.

-
One way to mix a suitable yellow is to click on the 'CMYK' button at the
top of the panel and drag all the sliders to the left, except the 'Y' slider
which goes 3/4 of the way to the right.
-
Lock the 'Space' layer by closing the padlock next to its name in the Layers
palette.
-
Use a tiled fill in another backdrop box to create a star-studded background.
-
Create a new layer called 'Stars'. Position it between the 'World' and 'Space'
layers in the Layers palette. Make sure all other layers are locked.
-
Create the unit cell (the basic building block) of a repeating pattern
of stars.
-
Zoom in to where planet Earth is (View-->Fit To Page).
-
Double-click the Polygon tool (2nd from the top on the right half of the
toolbox). In the dialog, choose 'Star' and drag the sliders to adjust the
number and sharpness of the star points. Click 'OK' to close the dialog.
-
Drag in the drawing window to create a star shape. Judge the size by comparing
it to the size of the Earth.
-
Switch from Preview to Keyline mode (pop-up at the bottom of the document
window). This way you ca still see what you draw even if its color were to
match the background.
-
Use the Rectangle tool to draw a large box around the star. You can use the
Object Inspector (the 1st tab at the top-left of the Inspector window) to
enter a suitably large number for 'w' (width) and 'h' (height), such as 1500
points.
-
Use the Polygon tool again to draw a handful of additional stars approximately
equal in size to the first one, in random locations within the box. You could
also vary the number and sharpness of each star's points.
-
Shift-click with the Pointer (arrow) tool to select all of the stars you
drew. In the Fill Inspector, choose 'Basic' from the type pop-up and white
from the color pop-up. In the Stroke Inspector (the 2nd tab at the top-left
of the Inspector window), choose 'None' from the type pop-up.
-
Select the box, use the appropriate Inspectors too set both its fill and
its stroke to 'None'.
-
Shift-select all of the stars and the box. Edit-->Cut to remove
the selection from the drawing and place it in the Clipboard.
-
Switch back from Keyline to Preview mode.
-
Draw another backdrop box and fill it with a pattern of stars.
-
As for the previous backdrop box, zoom out all the way, then use the Rectangle
tool to draw a box covering the entire pasteboard. Make sure the box is still
selected.
-
In the Fill Inspector, choose 'Tiled' from the type pop-up and click the
'Paste In' button. The computer may take some time to display the resulting
pattern of stars covering the pastebard (the stars may also appear distorted
at small magnifications).
-
To make the pattern of stars appear more random, you could try changing the
'Angle' field in the Fill inspector to 45°.
-
Lock the 'Stars' layer.
-
Draw an oval to indicate Earth's orbit:
-
Create a new layer called 'Orbits'. Position it between the 'World' and 'Stars'
layers in the Layers palette. Make sure all other layers are locked.
-
Choose the Ellipse tool (3rd from the top on the left half of the toolbox).
-
While holding down the Option key, click on the center of the Sun and drag
out an oval that intersects the center of planet Earth.
-
In the Fill Inspector choose 'None' from the type pop-up. In the Stroke
Inspector, choose 'Basic' from the type pop-up. Mix a middle gray in the
Color Mixer and drag it to the color swatch in the Fill Inspector.
-
Draw the orbits of additional planets:
-
Make sure the oval for Earth's orbit is still selected, then Edit-->Clone.
-
Double-click the Scale tool (2nd from the bottom on the left half of the
toolbox) to display the Transform panel with the scale tab selected.
-
Change the scale percentage: for the outer planets, use a number greater
than 100. Use a number less than 100 for the inner planets. Click 'Apply'.
-
Repeat the process for additional orbits (make sure that the ovals don't
get so large that they lead the viewers towards the edge of the universe!)
-
Draw and shade the additional planets.
-
For each planet, Shift-Option-drag with the Ellipse tool to draw a circle
straddling the planet's orbit.
-
In the Stroke Inspector, choose 'None' from the type pop-up menu.
-
In the Fill Inspector, set the type to 'Gradient', and choose the other settings
as appropriate:
-
For a planet behind the sun, press the Radial gradient button and set the
edge color (top swatch next to color ramp) to black, the bottom swatch to
a light color. Adjust the center of the gradient as needed with the Locate
Center control at the bottom of the Inspector.
-
Planets in front of the sun require a radial gradient with a light edge color
and black in the center. To improve the appearance of the crescent, slide
a second black swatch up and adjust the center of the gradient.
-
Planets alongside the sun look best with a straight gradient from a light
color to black. Slide a second black swatch to adjust the fallof rate between
day and night. Use the Angle of Taper dial to match the direction of the
Sun.
Export the Picture as a Shockwave for FreeHand File
-
Xtras-->Afterburner-->Compress Document. A Save dialog appears.
-
Enter the filename (all lowercase) according to these rules:
-
Your last name
-
An underscore (Shift-hyphen)
-
Your first name's initial
-
A period
-
The FreeHand compressed extension: fhc
-
Sam Sample's file would be named sample_s.fhc
-
Optionally, click 'Locked' to protect your work from being reused by others
(make sure you keep a copy of the original FreeHand file for yourself).
-
Find your folder on the desktop (the same where your other files are: HTML,
GIF or JPEG, DCR). Click 'Save'.
Create a New HTML File for the Web Page Bearing the Map
-
Find SimpleText on your computer's hard drive and launch it.
-
In the untitled document which appears, create the basic framework of a generic
HTML document. Type the following HTML tags, each on a separate line
terminated by a return:
-
<HTML>
-
<HEAD>
-
</HEAD>
-
<BODY>
-
</BODY>
-
</HTML>
-
Press return after the <HEAD> line to insert a blank line.
On the blank line enter the TITLE tags and the name you want to see in the
browser window. Sam Sample typed this:
-
<TITLE>Sam Sample's Place in the Universe</TITLE>
-
Add a blank line between the two 'BODY' lines and enter the tag to call up
the map picture:
-
<EMBED SRC="sample_s.fhc" HEIGHT=370 WIDTH=550
TOOLBAR="Bottom">
-
Make sure to replace sample_s.fhc with the name of your FHC
file.
-
File-->Save. Enter the filename (all lowercase) according to these rules:
-
Your last name
-
An underscore (Shift-hyphen)
-
Your first name's initial
-
An underscore (Shift-hyphen)
-
map
-
A period
-
The HTML extension: html
-
Sam Sample's file would be named sample_s_map.html
Add a Link in the HTML File for Your Homepage to Point to the New Web Page
-
Drag the icon of your homepage HTML file to the icon for SimpleText.
- This is the file with your name and the html extension, originally exported from PageMaker. For instance, Sam Sample's homepage file is called:
sample_s.html
-
After the HTML file opens in a document window, click to place the insertion point where you want your viewers to find the link to the map.
- Make sure to click outside of existing tags (e.g., not between a '<' and a '>').
-
Enter the tags and the text for the link. Sam Sample typed this:
-
<A HREF="sample_s_map.html">click to see a map of my location in the Universe</A>
- Make sure to substitute the correct filename for your new web page, and the actual text that you want your viewers to click on.
-
Use File-->Save to update the HTML file for your homepage.
- You can then use File-->Quit to exit SimpleText.
-
Place the new FHC file, the new HTML file, and the old HTML file with the new edit,
in the drop folder on the file server--so they can be posted to the web server.
Additional Info:
-
The Art Computer Graphics program of Fullerton College offers a class covering
both FreeHand and Illustrator, ACG112 Electronic Illustration.
Find it in the class schedule.
Copyright by Sandro
Corsi.Last modified 20 APR 98.